PicPerf's Impact on Jane Ross Tutoring's Website
By activating the PicPerf WordPress plugin, Jane Ross Tutoring's website saw a drop of 1.2MB in image page weight -- 78% of the total image weight being loaded on the home page.For decades, Jane Ross Tutoring has been serving students by providing tutoring for a wide range of subjects and tests, particularly in the college admissions space.
The website's home page includes a number of headshots from students who were helped by their efforts, some iconography, and a large hero image at the top of the page. This meant that approximately 1,600kb in image weight was downloaded to a user's device when they visited the page. All of these images were being loaded straight from the WordPress server, and they were cached for only a few weeks. So, if anyone visited a month later and the site hadn't changed, all of that data would still be downloaded again.
By simply activating PicPerf, a significant portion of that overhead was eliminated from the home page.

Enabling PicPerf
As mentioned, Jane Ross Tutoring’s website is built on WordPress, so setting up PicPerf was extremely simple: install and activate the plugin.

Upon activation, the the plugin prefixed each image URL on the page with https://picperf.dev — including those found in <img> tags, inline styles, and <style> tags. When the page was reloaded, each of those images was optimized and cached in the background. Reloading the page once again resulted in freshly optimized and cached images being returned.
The Impact
With PicPerf at the helm, images were now being served in an optimized WebP format, cached and ready to go. This time, each vistor would reuse that same optimized image every time a repeat visit was made. So, while being lighter, there’d also be fewer requests back to the server for any user who came back.
The decrease in amount of image weight on the home page was staggering — a ~78% drop:
Change in Page Weight
| Stage | Total Home Page Image Weight |
|---|---|
| Before | 1.6MB (1600kb) |
| After | 344kb |
| Impact | ~78.5% less image weight |
Performance Tools Noticed
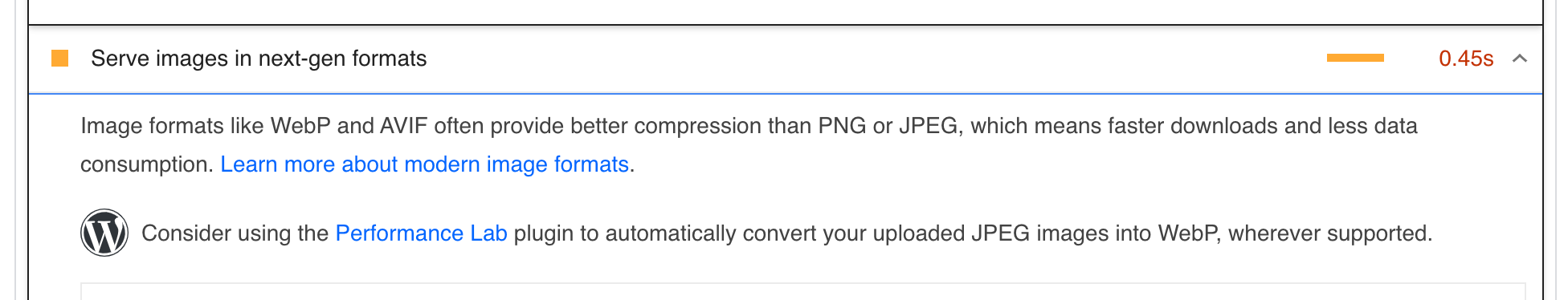
On top of that, Google’s PageSpeed tool also took notice of the change. Prior to activating PicPerf, the following notice appeared in the report, suggesting that nearly a half second of load time was on the table just by optimizing images.

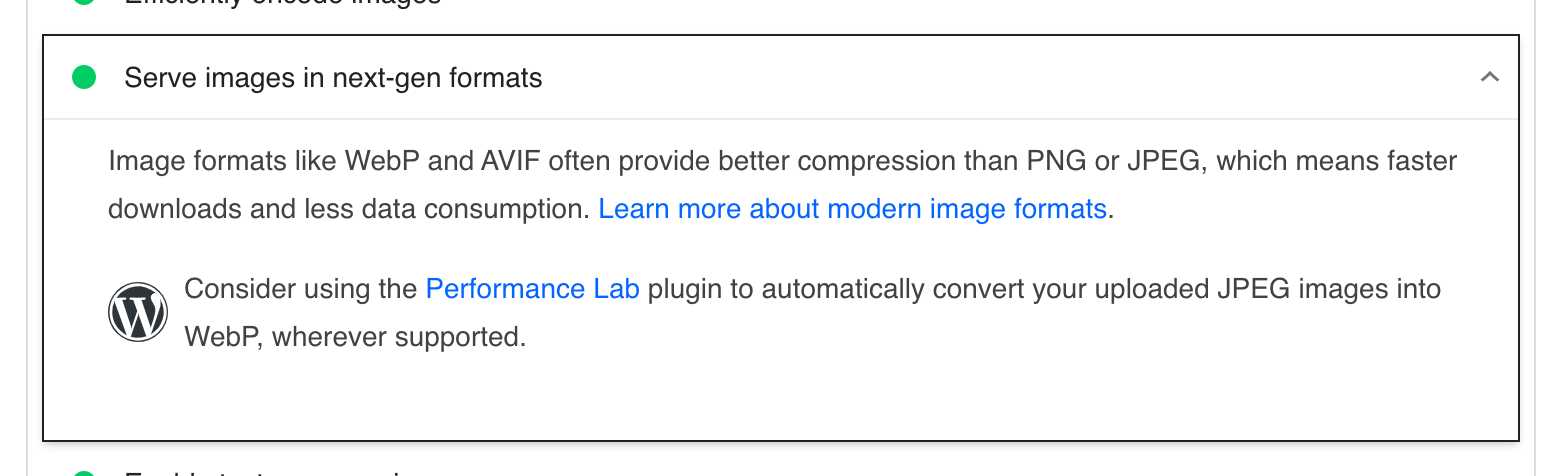
But after activating the plugin, the tool was satisfied:

As the site grows and times goes on, it’ll be exciting to see what kind of impact changes like this have not only on things like a site’s Core Web Vitals and SEO, but also a user’s experience as they visit it.
If you’d like to see what kind of impact PicPerf could have on our own site, sign up for a free, no-card-required trial. There’s not much to lose, and potentially a lot to gain.
Get blog posts like this in your inbox.
May be irregular. Unsubscribe whenever.